最近インストールしたIMEソフトに簡単にスクリーンショットが取れる機能が付いていて、楽しかったので調子に乗って作画メイキングをやってみました。
2012年2月更新の男女逆転H&H絵(リィ&ロト)のメイキングになります。
参考になるかどうかはわかりませんが(笑)普段はこんな感じで絵を描いてますよー、ということでご覧いただければと思います。
調子に乗ってスクショってたらえらい大量になりましたが(笑)のんびりお付き合いくださいませ。

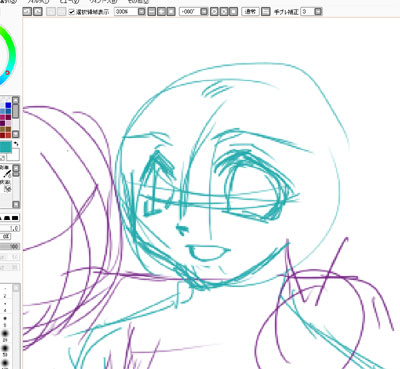
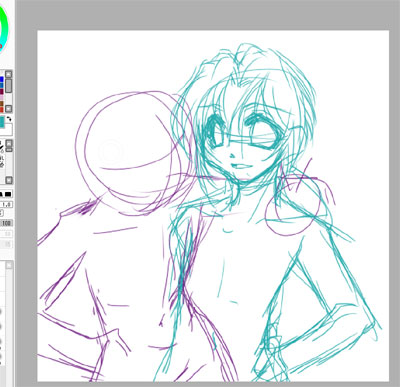
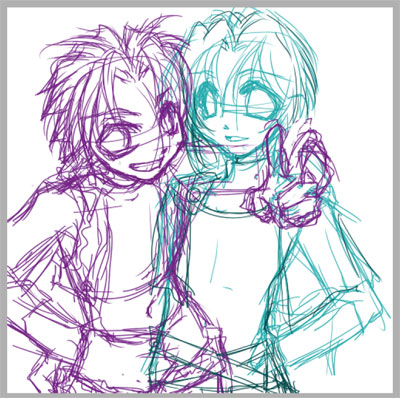
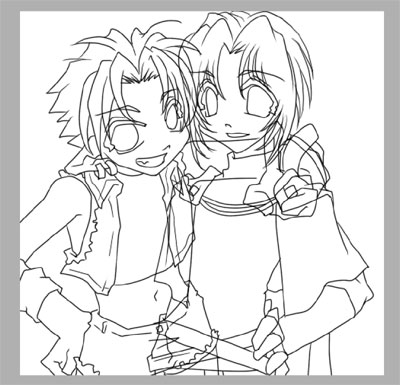
リィとロトが仲良くしてる絵を描きたいなと思いながら、ああでもないこうでもないとまずは構図を決めていきます。顔の大きさと目鼻の位置、体が絡んでいる図なので体の輪郭を大まかに描く。2人いる場合は2人別レイヤーで描いていきます。緑がリィ、紫がロト。イメージカラー。
ロトはリィの肩に手を回してピースサイン、という感じで本当に大まかに(笑)位置関係としてはリィが前に立ってそのすぐ後ろからロッテが絡んでる感じになるので、後ろからロト・リィ・ロトの手、みたいな感じになります。

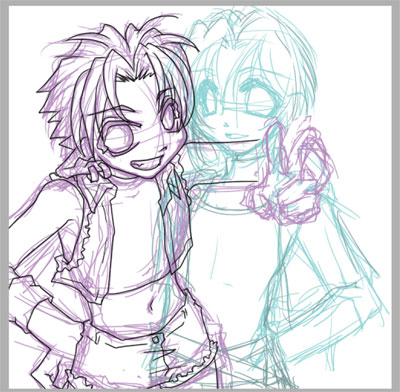
そうしたら大まかな線に合わせて本格的に下書きをしていきます。男の子なので本家よりちょっとキリッとした感じに(笑)あたしは女の子にはまつげを描きますが男の子にはまつげを描きません。ミケさん以外(笑)
そして大まかに入れた線とずれることはまあよくあることです(笑)ずれなかった方(笑)

顔を気に入らなくて修正してから(笑)体を描きます。体はまず裸を描きます。鎖骨の位置とかヘソの位置は重要。あたしの萌え的に。まず裸を描いてから服を着せていきます。でもリィの服はシンプルなのであまり裸と変わらないという。

リィの黒スパッツまで入れたかったので全体的に上に移動させてから、左右反転してロトの下書き。こちらも裸から描いていきます。今だから言うけどロッテの髪の毛っていつも描きにくい(笑)

それから、ロトに服を着せます。こちらは着せがいのある服です(笑)男の子の体って難しいよね。描き慣れてないだけですが。

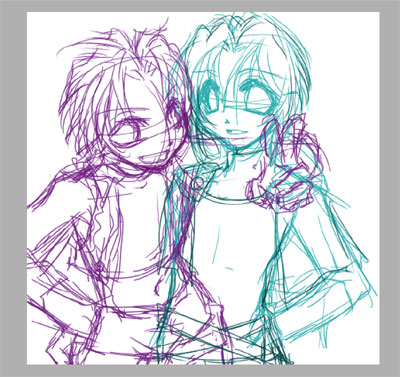
そこまでやってから反転を元に戻して、リィの残りの部分を書き入れます。せっかく上にずり上げたのにあまり描けてないスパッツ(笑)リィの、というかリーのスパッツは割と大好きなんです(笑)これで下書きが完了。リィとロトの下書きレイヤーを合体させます。

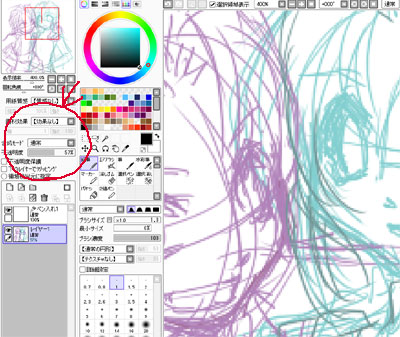
ペン入れをするにあたって下書きの線があまりに濃いとどれが実線でどれが下書きなのかわからなくなるので、下書きレイヤーの不透明度を下げます。こうしていくとこんな感じに薄い線になる。

そして、ペン入れレイヤーを使ってペン入れをしていきます。あたしの絵は線がはっきりしてるのでペン入れ線も割りと太め。解像度200で描いてブラシサイズが1くらい。どうでもいいがこのブラシサイズって単位なんなんだろう。px?
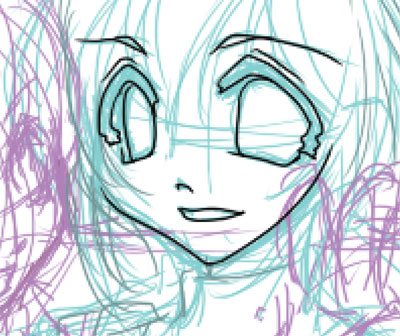
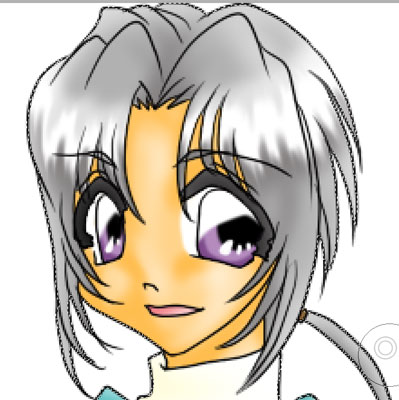
で、こんな感じにペンを入れていきます。まずはリィから。昔は目の上のラインはいっぱい線を描いて少女マンガみたいにしてたんですが、それだと色を付けるときにいろいろ不便なので今はこんな感じで描いてます。

顔を入れたら次は髪。ロトの顔がリィの髪を押しのけてる感じで、下書きよりちょっと凹ませて描いてます。

で、全部にペン入れするとこんな感じに。出来上がりではロトの手で隠れてますが、一応リィの髪の毛はちょこんとだけ縛ってあるんです(笑)

ロトの顔とピースが気に入らなかったのでちょこちょこ直す(笑)ジーンズの裾も折り返しじゃなくて袖同様破りとった感じにしました。

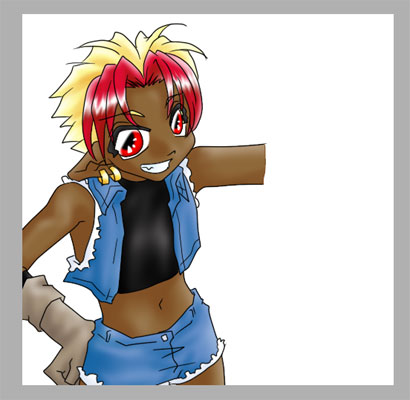
で、ロトもペン入れするとこんな感じに。

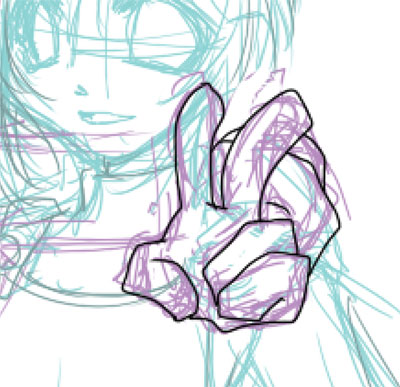
ロトの左手だけはリィの前にないと困るので、別レイヤーでペン入れします。レイヤーの順番は上からピース・リィ・ロト。

全部のペン入れが済んだ状態。下書きを消すとこんなカオスな感じになります(笑)
ペン入れも終わりましたので、色付けに入っていきます。

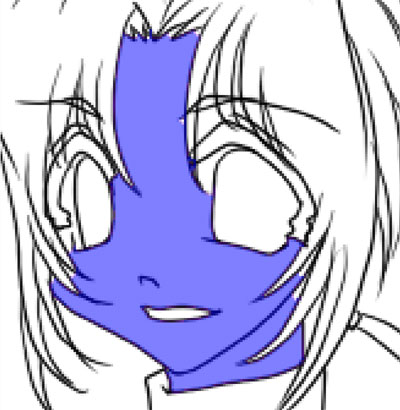
まずはリィから。肌を塗る範囲を選択していきます。Saiは選択をした部分がこのように青くなる(笑)ので、とりあえず広いところからぺしぺしと選択していきます。
ここで、線と線が繋がっていないと全体がぶわわっと青くなってしまうので、ペン入れではちゃんと線が繋がるようにして描いていきます。ぶわわっと青くなったらその部分を繋ぐ(笑)

広いところをクリックしただけだとこのように選択のし漏れがあります。狭いところ、途切れてるところ、細いところとかはどうしても選択しきれなかったりするので、これはしょうがないから拡大して細かくぽちぽちと選択していきます。

で、塗りたい部分を全部選択し終えるとこうなります。

それから、下にレイヤーを1枚追加して、鉛筆かバケツツールでベタ塗り。この時はさすがに青いのは取れて、選択部分は点線での表示になります。でもこの青くなるの、超便利と思う(笑)わかりやすい。

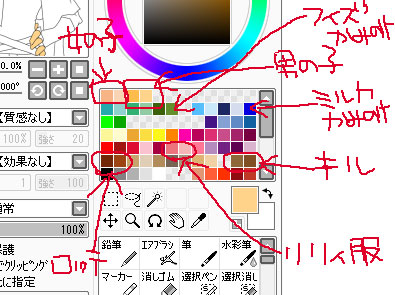
Saiにはデフォルトのパレットがないので、よく使う色を自分で登録することになります。だいたいこんな感じ、女の子・男の子というのは肌の色です。女の子の肌はちょっとピンクめにしてある。ロッテ・キルというのも肌の色。褐色の女の子・男の子は全てこの色で縫ってます。
あとは髪の毛の色とか、全部入れようと思ってめんどくさくなってやめましたがこんな感じ(笑)リリィの服の色とかどうでもいいですね(笑)

色は同系統で濃いものと薄いものと2色用意しておりますが、濃い方は陰影用です。絵の質感によっては陰影をもっとたくさん用意する場合もありますが、たいてい2色で。めんどくさいんで(笑)
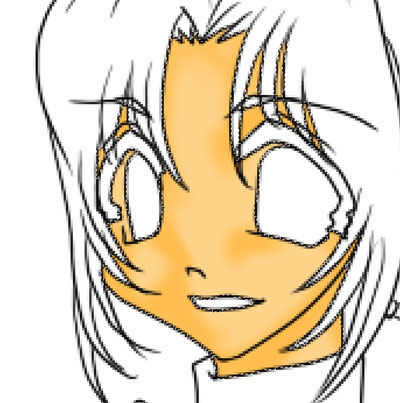
こんな感じで、薄い色の上に濃い色で影をつけていきます。ブラシ濃度はだいたい70%くらい。適当です。
範囲はその色を塗り終えるまで選択したままにしておくとはみ出さなくていいです。昔は「透明部分を保護」にしておりましたが、めんど(以下略)

で、陰影を全部入れるとこうなります。

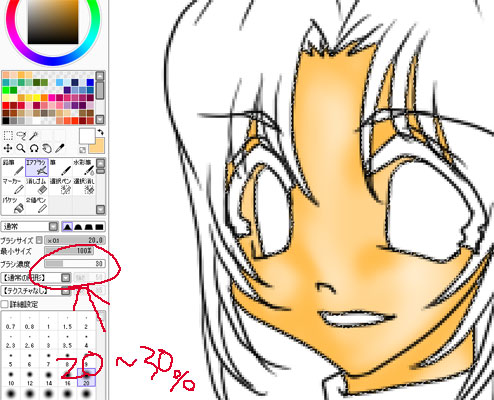
そうしたら今度は白でハイライトを入れていきます。白はあまり濃いと真っ白になってしまうので(当たり前だ)ブラシ濃度を20~30%くらいにして、そ~っとそ~っと入れていきます。

光が当たってると思われるところにふわっと白を入れて、あと白目のところ(笑)にはブラシ濃度100%で白く塗ります。

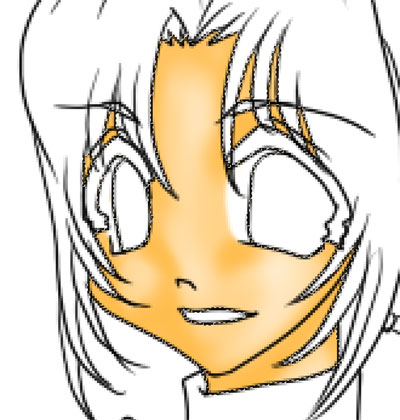
塗り終えるとこんな感じになります。

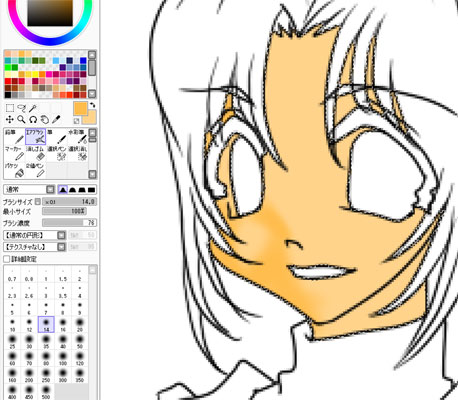
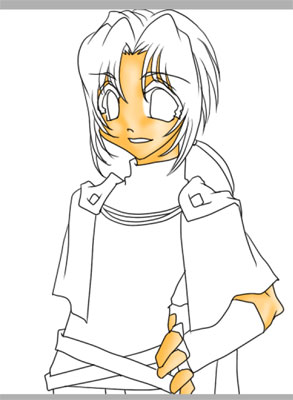
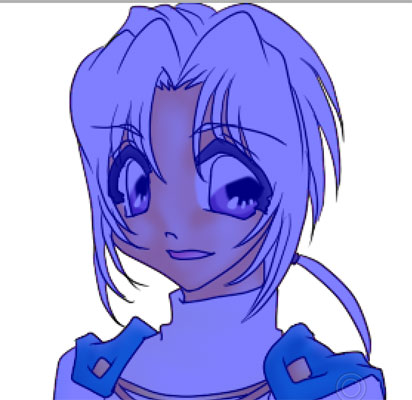
同様にほかの部分も選択→ベタ塗り→陰影と入れていくとこんな感じに。

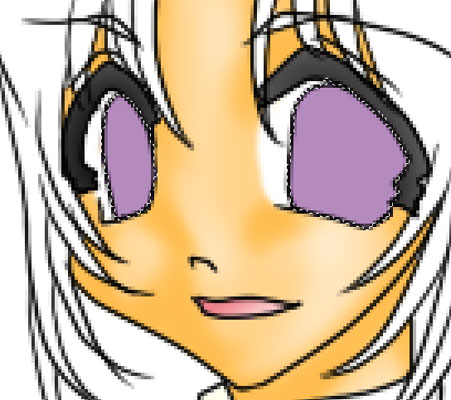
目は、最初にベースとなる色を塗ってから、

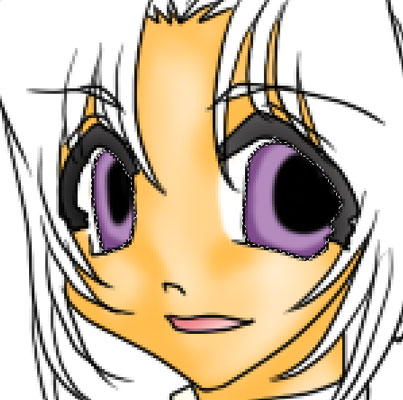
見ている方向を意識して黒目を入れて、さらにちょっと濃い色でふちどり。
ふちどりは気分によって入れたり入れなかったり(笑)構図が体全体を入れるもので目自体がちっちゃかったりすると適当で済ませます(笑)

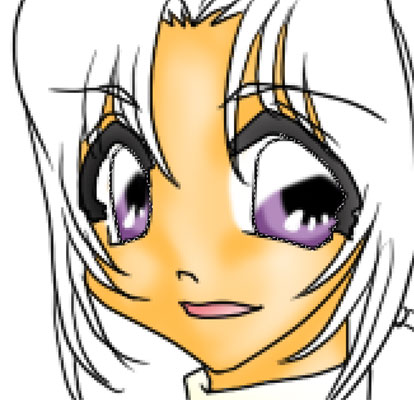
最後に白で光を入れます。
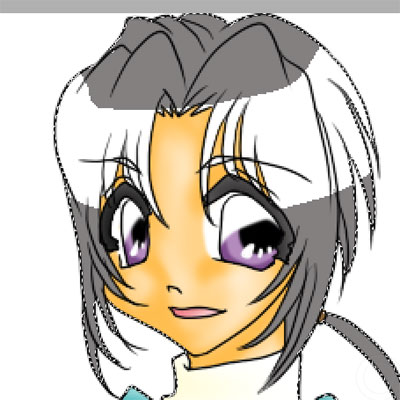
髪の塗りから色付けの仕上げまで。

最後に髪の毛を塗りますが、髪の毛は内側の線が多すぎるので選択するのがちょっと面倒。
なので、まず外側の空白を選択していきます。

細かいところまでぽちぽちと選択。

そして、選択→選択領域の反転、とやると、選択していない範囲が選択されます。

そうして、今まで塗っていたレイヤーの下にもう1枚レイヤーを敷いて色を塗ると、今までの塗りは保存された上で髪の毛の範囲だけ色がつけられます。

光沢を入れます。光沢の部分を鉛筆ツールで白くベタ塗り。結構広めに取ります。

髪の毛の色は3段階用意していて、上側に一番薄い色を、ツヤベタの要領でシャカシャカ入れていきます。

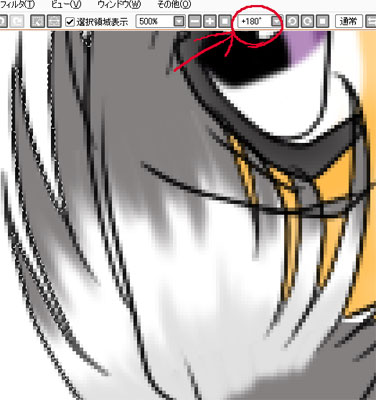
で、下側には一番濃い色。画面の角度をひっくり返してやってます。この機能も超便利。
角度指定で簡単に逆さにできるし、その右のくるっとした矢印で少しずつ回転させることもできる。
アナログで描いていてもスケッチブックをくるくる回しながら描く人なので、この手描きに近い感覚はすごくいいです。

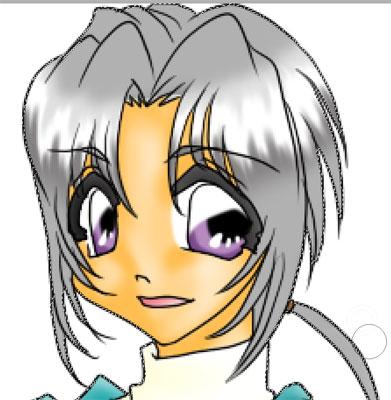
上下のツヤベタが入ったら、その色を少しだけ残すように中間色で残りの部分を塗ります。髪の毛の長い人はこのツヤベタがたくさん入る。

それから、細かい影をつけて、最後に大きめのブラシツールでブラシ濃度を40%くらいにして白くハイライトを入れます。
頭の淵の外側をぐるっと回すだけでだいぶそれっぽい(笑)

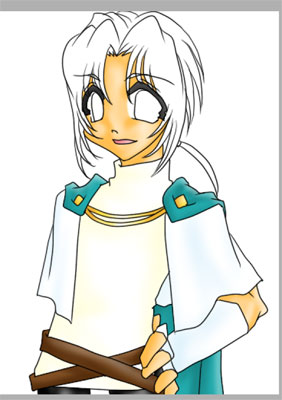
これで、リィが塗れました。塗れたらあたしはすぐレイヤーをまとめてしまいます(笑)あまり後からちょこちょこ直したりしない人。

同様に、ロトも色を付けました。腕切断(笑)

別レイヤーのピースも色つけ。

すべて表示するとこんな感じに。

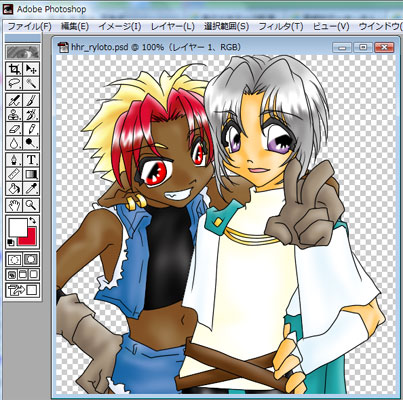
この段階でpsdファイルに変換し、フォトショップに移します。
背景とか文字入れとか。

フォトショップでするのは主に文字入れと背景の加工。Saiで文字入れができたら写真屋のお世話にはならんのだがなあ。
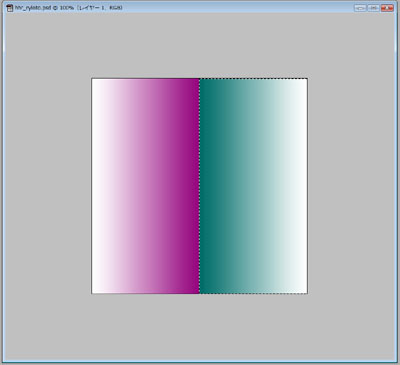
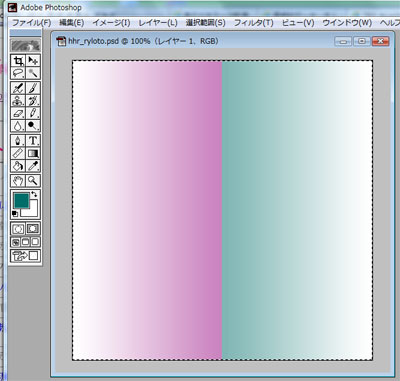
気を取り直して、今回はリィとロトで半分ずつ、イメージカラーのグラデーションで決めてみます。
目分量で半分選択し、グラデーションツールで塗り。グラデーションツールはデフォルトをいじって描画色→透明になるようにしてます。

で、それだとあまりに濃いので、すべて選択→塗りつぶし(白50%)。この白50%をすごくよく使う(笑)

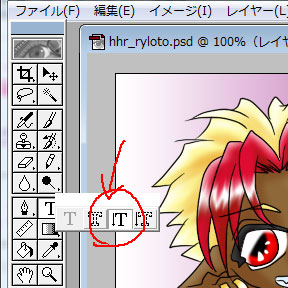
作中のセリフ変換を文字入れします。文字ツールを長クリックでこんな感じのが出てくるので、下矢印のものが縦書きです。これ結構後になって知った(笑)

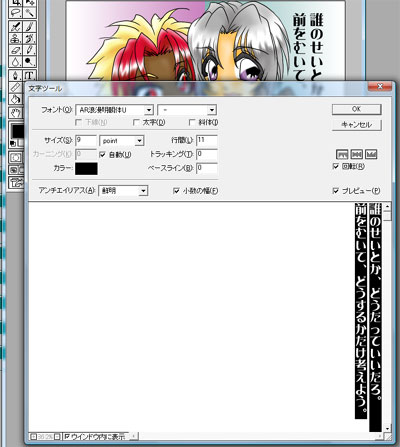
で、こんな感じで入れていく。一応イメージフォントみたいなのもあるんだ…(笑)リーは浪漫明朝。
プレビューを見ながら、字の大きさ、行間などを細かく調整していきます。

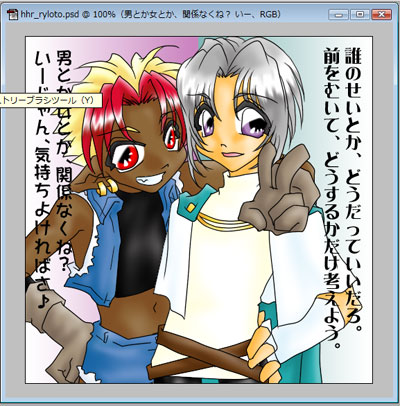
字が入った状態。ですが、絵の上に重ねるのでちょっと読みづらい。

そこで、字の下にレイヤーをもう一つ作成して、字を囲むように帯状に選択。先程の塗りつぶし白50%を入れてちょっとだけ読みやすくします。
他にも、選択文字ツール(さっきの縦書きを出したアレで、その横の点線文字にすると文字入れでなくその文字の形に選択される)で文字をいれ、描画色を白にして、編集→境界線を描くで「外側」にすると、白くふちどりされます。その時の気分で(笑)

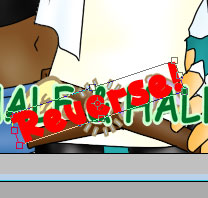
H&Hのタイトルロゴは別に保存してありますのん。本を作るとき用。本作ってないなあ。ははっ。

それをコピペった状態。非常に自己主張が激しいです。

編集→自由変形でロゴを適切な大きさに。

文字ツールで「Reverse!」を入れ、これも自由変形で斜めにします。

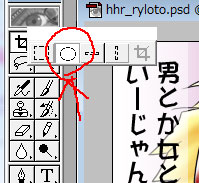
先ほど文字の下に白50%塗りつぶしをしたように、ロゴの下にも楕円で白く入れようと思います。選択ツールを長押しで選択形状が表示されるので、楕円選択にします。
ちなみに一番右の謎記号は「切り取り」。フォトショップは何故かIMEのスクリーンショットを受け入れてくれなかったので(本当になんでだ…(笑))ちまちまプリントスクリーンで全体を写して切り取ってこの画像を作っています(笑)

で、楕円形に選択して白50%塗りつぶし。雰囲気によってはこの塗りつぶしを、フィルタ→ぼかしでほわんとぼかしたりもします。

これで完成。
このサイトのイラストは、こんな感じで作られております(笑)